CSS Grid Generator

Stats
Alexa Rank:
Popular in Country:
Country Alexa Rank:
language: en
Response Time: 0.040443
SSL: Enable
Status: up
Code To Txt Ratio
Word Count
Links 0
ratio 0.47619047619048
SSL Details
SSL Issuer:
Issuer: DigiCert TLS Hybrid ECC SHA384 2020 CA1
Valid From: 2022-02-15 00:00:00
Expiration Date: 2023-03-02 23:59:59
SSL Organization:
Signature c2914bfef17a3b5fe87cb88198c25aba7b7d9245
Algorithm: ecdsa-with-SHA384
Found 77 Top Alternative to Cssgrid-generator.netlify.app

 Gridcss.com
Gridcss.com
CSS Grid Generator - Responsive CSS Creator
Use the Generator to create a Responsive website your way with Grid CSS Generator

 Layoutit.com
Layoutit.com
LayoutIt! - Interface Builder for CSS Grid and Bootstrap
LayoutIt! is a interface builder for CSS Grid and Bootstrap that wants to be the kick-off for your front-end developments.

 Ninagraessli.ch
Ninagraessli.ch
Portfolio - Grässli Nina
Hallo. Ich heisse Nina und bin Multimedia Producerin. Mein Leidenschaft ist Web-Design und -Entwicklung. Lassen Sie sich von meinem Portfolio inspirieren.

 34grid.com
34grid.com
34 Responsive Grid System
An easy to use, small sized, multi-state, responsive grid system

 Mindplay.dk
Mindplay.dk
blog.mindplay.dk
The past few years, people have heard me say, "I don't like frameworks", and they tend to jump to the conclusion that I'm the type of person who wants to write everything myself, which is far from true - I'll take a great framework for object/relational-mapping or validation, any day,...

 Shoelace.io
Shoelace.io
Shoelace - Visual Bootstrap 3 Grid Builder
The only visual Bootstrap 3 grid builder featuring full responsive media query views and fully functional preview.

 Cssgrid.cc
Cssgrid.cc
CSS Grid Resources & Tools
Learn and prototype with CSS Grid. Examples, demos, explanations, showcases and more.

 Css-grid-layout-generator.pw
Css-grid-layout-generator.pw
CSS Grid Layout Generator
The Quickest & Easiest Way To Build Complex CSS Grid Layouts

 Responsivegridsystem.com
Responsivegridsystem.com
Responsive Web Design just got Easier with the Responsive Grid System
This is the Responsive Grid System, a quick, easy and flexible way to create a responsive web site.

 Cssgridgarden.com
Cssgridgarden.com
Grid Garden - A game for learning CSS grid layout
A game for learning CSS grid layout

 Cssgrid.io
Cssgrid.io
CSS Grid — Learn all about CSS Grid with Wes Bos in this free video series!
Learn all about CSS Grid with Wes Bos in this free video series!


 Simplegrid.io
Simplegrid.io
Simple Grid | Lightweight CSS grid for web development
A simple, lightweight grid and container system for your website.

 Gridulator.com
Gridulator.com
Gridulator: Make pixel grids, lickety-split
A quick and easy grid calculator for web pros (and novices).

 Pmueller.de
Pmueller.de
Peter Müller | Bücher und Videokurse
Meine Spezialität ist es, vermeintlich trockene und komplizierte Sachverhalte rund ums Web auf einfache und unterhaltsame Weise darzustellen.

 Responsify.it
Responsify.it
Stuart Kennedy | Freelance Designer & Developer | Belfast, Northern Ireland
Stuart Kennedy is a Freelance Web Designer based in Belfast, Northern Ireland. He focuses on creating simple, usable, visually appealing websites and interfaces.

 The-echoplex.net
The-echoplex.net
The Echoplex — Pete Boere’s Web Development Web Log
The-echoplex.net is the personal site of Pete Boere, web developer in Bristol, UK.

 Malven.co
Malven.co
Malven Co. // Creative Web Development
Malven Co. is the web/digital/interactive design and development studio of Chris Malven, based in Des Moines, Iowa.

 Htmlcodegenerator-tools.com
Htmlcodegenerator-tools.com
HTML Code Generator
This blog works as html code generator. You can customize the application and generate html code. Generates responsive mobile compatible html code.

 Blended-html.com
Blended-html.com
Free HTML + CSS DIV Layout Generator On-line | Blended HTML
Start Generate-Create-Build HTML page Layout on-line using CSS and DIV's blocks absolutely free!



 Modulargrid.org
Modulargrid.org
Modular Grid Pattern
The tool for quick design modular grid in Adobe Photoshop, Adobe Fireworks, GIMP, Microsoft Expression Design and other.

 Journalistopia.com
Journalistopia.com
Journalistopia | Danny Sanchez on digital media
← Older posts New changes to Google News headline display in SERPs Posted on December 31, 2013 by Danny Sanchez What you will learn in this post: What components make up a search engine results page (SERP) What determines how a SERP will appear and what information it will provide...


 Pagecolumn.com
Pagecolumn.com
Layout generators - www.pagecolumn.com
Multi-column layout generators with CSS 2.0 techniques, generates 1,2,3,4,5 column liquid and fixed layouts using %, px or em.

 Dbfview.com
Dbfview.com
DBF Viewer and DBF Editor for Windows : DBFView
Home News Help Screenshot Download Purchase Contact Terms How to: Uninstall DBFview Import XLSX files to DBF Convert DBF to Excel 2007 Open DBF File Edit DBF File Convert DBF to CSV Convert DBF to XLS Convert XLS to DBF Export DBF to Excel Export CSV to DBF Feedback "..Is...

 Doodlenerd.com
Doodlenerd.com
Free Web Design Utility CSS3 Generator, Comment Box Generator, Pattern Generator, Color Tools, CSS Tools, Image Tools, Website Tools, Html Generator and more tools. - Doodle Nerd
Free web design utility to generate CSS3 online, HTML5 canvas pattern using the doodle nerd tools

 Appydev.co
Appydev.co
Appydev | Find awesome developer tools
Appydev is a collection of awesome tools, resources, communities & podcasts for developers, designers & enthusiasts

 Flexbox.help
Flexbox.help
display: flex
flex-direction Details row (default) row-reverse column column-reverse flex-wrap whether items wrap to the next rowcolumn (only applies if combined widthheight of items is greater than container's) Details nowrap (default) wrap wrap-reverse justify-content alignment along the xy axis Details flex-start (default) flex-end center space-around space-evenly space-between align-items alignment along the yx...

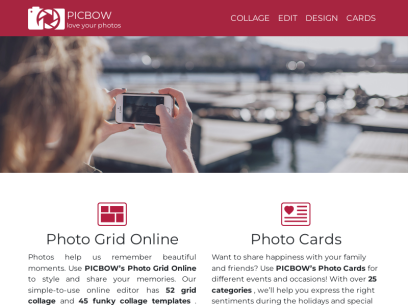
 Picbow.com
Picbow.com
Picbow - Love your photos
Online Photo Editing, PICBOW is free online photo editor, feature includes photo collage, effects, card maker, funky collages and more.

 Gridzzly.com
Gridzzly.com
Gridzzly.com - Make your own grid paper
The easiest way to create custom grid paper printable. Available options are: dot grid, isometric dot grid, lines, graph, isometric grid, hexagons, and music staff. Supported paper formats are A2, A3, A4, A5, Legal, Letter, Tabloid and many others.

 Commoninja.com
Commoninja.com
Build & Monetize E-Commerce Apps With Ease — Common Ninja Developer Platform
Develop apps once, and launch them on multiple e-commerce platforms like Shopify, WooCommerce, Wix & others, with absolute ease.

 Flexboxgrid.com
Flexboxgrid.com
Flexbox Grid
Responsive Responsive modifiers enable specifying different column sizes, offsets, alignment and distribution at xs, sm, md & lg viewport widths. <div class="row"> <div class="col-xs-12 col-sm-8 col-md-6 col-lg-4"> <div class="box">Responsive</div> </div> </div> Fluid Percent based widths allow fluid resizing of columns and rows. .col-xs-6 { flex-basis: 50%; } Simple Syntax All...

 Divtable.com
Divtable.com
HTML Table Generators and Converters | Div Table
Free online tools to make Div Table composing a piece of cake! HTML table generator and converter with nteractive source editor and much more!

 Picmyna.com
Picmyna.com
Free online photo collage, photo grid, and photo mosaic maker - PicMyna.com
Make photo collages, photo grids, and photo mosaics online for free on PicMyna.com. It’s online, fast, and simple - no downloads required!


 Coffeecup.com
Coffeecup.com
Responsive Design Software, HTML Editor & CSS Grid Tools | CoffeeCup Software
Leader in Responsive Web Design Tools and HTML Software. Try our CSS Grid tools, HTML Editor, Responsive Prototyping & Design Software or innovative Email Designer today.

 1200px.com
1200px.com
1200px Grid System
Why 1200? All modern monitors (mostly wide-screen) support at least 1280 x 1024 pixel resolution. In January 2010 76% of the computers where using a resolution higher than 1024 x 768 px. 1200 is divisible by 2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 40,...

 Gridcalculator.dk
Gridcalculator.dk
Grid Calculator by Nicolaj Kirkgaard Nielsen
A simple tool for web and print designers to calculate your grids. Download your grid as illustrator or photoshop files with a pre-made guides ready to go
Technologies Used by cssgrid-generator.netlify.app
Dns Records of cssgrid-generator.netlify.app
A Record: 3.64.200.242 3.67.255.218AAAA Record: 2a03:b0c0:3:d0::1793:b001 2a03:b0c0:3:d0::143f:a001
CNAME Record:
NS Record:
SOA Record:
MX Record:
SRV Record:
TXT Record:
DNSKEY Record:
CAA Record:
 3.67.234.155
3.67.234.155
 United States
United States
 Valid SSL
Valid SSL