
Stats
Alexa Rank:
Popular in Country:
Country Alexa Rank:
language:
Response Time:
SSL: Enable
Status: up
Code To Txt Ratio
Word Count
Links
ratio
SSL Details
SSL Issuer:
Issuer: DigiCert TLS RSA SHA256 2020 CA1
Valid From: 2022-04-07 00:00:00
Expiration Date: 2023-04-07 23:59:59
SSL Organization:
Signature 2cf5e8cf15dcbe59c9ab54a1b970355f1b1ed1d2
Algorithm: RSA-SHA256
Found 76 Top Alternative to Ianlunn.github.io

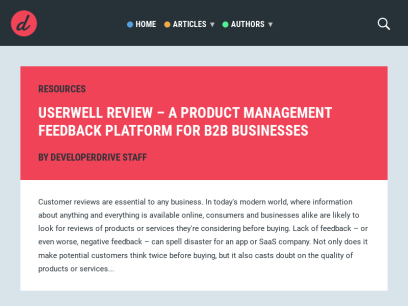
 Codemyui.com
Codemyui.com
CodeMyUI
Handpicked collection of Web Design & UI Inspiration with Code Snippets. ✅ GIF preview ✅ HTML CSS copy paste code.

 Animate.style
Animate.style
Animate.css | A cross-browser library of CSS animations.
Animate.css is a library of ready-to-use, cross-browser animations for you to use in your projects. Great for emphasis, home pages, sliders, and attention-guiding hints.

 Csshint.com
Csshint.com
Home - csshint - A designer hub
Free hand-picked HTML, CSS and JavaScript (jQuery, React, Vue) code examples, tutorials and articles. Free Frontend, CSS Tutorial

 Freefrontend.com
Freefrontend.com
Free Frontend
Free hand-picked HTML, CSS and JavaScript (jQuery, React, Vue) code examples, tutorials and articles.

 Webdevtrick.com
Webdevtrick.com
Free HTML5, CSS3, JS, PHP Source Code & Tutorial | Web Dev Trick
Web Dev Trick is blog For web designer, graphic designer & web developer. We share source code & tutorial of HTML5, CSS3, JavaScript, PHP etc's programs.


 Tympanus.net
Tympanus.net
Codrops - Creative front-end resources and inspiration for web professionals
Creative front-end resources and inspiration for web professionals

 Freebiesupply.com
Freebiesupply.com
Freebie Supply - Free Resources For Designers
Download free, high quality design resources for Photoshop, Sketch, Illustrator, Adobe XD CC and Figma.

 Webdeasy.de
Webdeasy.de
webdeasy.de — Der IT-Blog
webdeasy.de ist der IT-Blog mit den verschiedensten Tutorials und Artikeln zu allen Themen rund um IT - komm vorbei!

 Kenwheeler.github.io
Kenwheeler.github.io
Ken Wheeler
Structure Declarative Flexbox Based Grid Framework SASS Source Demo McFly Flux architecture made easy JS Source Demo cash An absurdly small jQuery alternative JS Source Demo slick The last carousel you'll ever need JS Source Demo GUFF SASS Framework For Gentlemen SASS Source Demo browserSwipe Swipe yo browser JS Source...

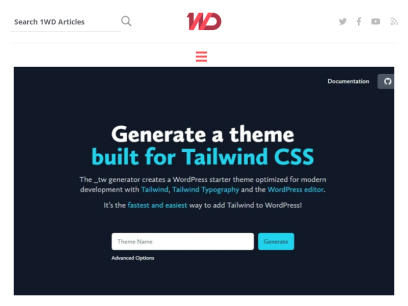
 1stwebdesigner.com
1stwebdesigner.com
1stWebDesigner • Helping You Build a Better Web - For Web Professionals
We are 1stWebDesigner and we’re on a mission to help you build a better web. 1WD was created by web design professionals, for web design professionals.

 Bennettfeely.com
Bennettfeely.com
Bennett Feely
Bennett Feely is a web developer based in Pittsburgh. He makes websites so you don't have to.


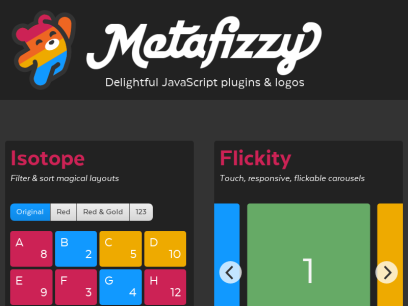
 Metafizzy.co
Metafizzy.co
Metafizzy · Delightful JavaScript plugins & logos
Metafizzy makes delightful JavaScript plugins like Isotope, Flickity, and Infinite Scroll.

 Cssgradient.io
Cssgradient.io
CSS Gradient — Generator, Maker, and Background
As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.

 Swiperjs.com
Swiperjs.com
Swiper - The Most Modern Mobile Touch Slider
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.

 Proglobalbusinesssolutions.com
Proglobalbusinesssolutions.com
PGBS - Offshore Business Outsourcing Services and Solutions
We provide professional outsourcing services such as customer support, photo editing, 3D modeling, eBook conversion, and video editing.

 Bbbootstrap.com
Bbbootstrap.com
BBBootstrap - Code snippets for Front end designers and developers
Build your website faster and easier with ready made code snippets made with Bootstrap, Tailwind CSS, Vue.js, html, css, Javascript,Jquery.

 Duomly.com
Duomly.com
Duomly - Programming courses online
We are an e-learning platform providing programming courses for everyone. We are focusing mainly on Machine Learning, Blockchain, and Web Development.

 Animista.net
Animista.net
Animista - CSS Animations on Demand
Animista is a CSS animation library and a place where you can play with a collection of ready-made CSS animations and download only those you will use.



 Solodev.com
Solodev.com
Solodev Cloud and Metaverse Services
The internet's largest ecosystem of cloud and metaverse technologies, from AI to IoT, blockchain to VR. Build amazing virtual experiences, sell custom cloud apps, launch NFT marketplaces, and collaborate on digital transformation.

 Templaza.com
Templaza.com
WordPress Themes & Joomla! Templates from TemPlaza
TemPlaza provides professional and responsive Portfolio Joomla! templates & WordPress themes and free Joomla extensions. We also offer free templates and extensions for Joomla and WordPress.

 Bestjquery.com
Bestjquery.com
8500+ Best jQuery Plugins & Tutorials with jQuery Demo examples 2019 - 2018
jQueryRain : Top & Best jquery plugins, tutorials, cool effects with jquery examples , demo, demos for beginners,designers,developers.jQuery Plugin Tutorial with example.

 Jssor.com
Jssor.com
Responsive Touch Slider/Gallery/Carousel/Banner/Slideshow html
Touch Swipe by Finger/Mouse Jssor Slider is touch swipe image slider carousel with 200+ slideshow effects. When touch Jssor Slider, it will freeze and then move to the direction that finger swipes to. It comes with javascript library source code. Responsive Jssor Slider comes responsive see Responsive Settings Mobile Device...

 Codyhouse.co
Codyhouse.co
CodyHouse | Web Design Nuggets
CodyHouse is an arsenal of production-ready components and tools that empower web designers to craft digital experiences faster and better.

 Cssmatic.com
Cssmatic.com
The ultimate CSS tools for web designers | CSSmatic
Gradient Generator Use multiple colors and opacity stops to get amazing gradients. These gradients can be used as background images of banners, wallpapers, buttons or tables and in many other applications. Border Radius Super easy to use and a super time saver. Change all the borders selected at the same...

 Bootsnipp.com
Bootsnipp.com
Home of free code snippets for Bootstrap
A design element gallery for web designers and web developers. Find snippets using HTML, CSS, Javascript, jQuery, and Bootstrap


 Cssanimation.rocks
Cssanimation.rocks
CSS Animation - Free CSS tutorials and guides - CSS Animation
Learn CSS Animation with awesome tutorials, video courses and a weekly CSS Animation newsletter

 Uicookies.com
Uicookies.com
uiCookies - Responsive HTML & Bootstrap Website Templates
uiCookies is dent of free bootstrap templates developed by experienced frontend designer & developers. Before buying premium HTML5 template, give drive here

 30secondsofcode.org
30secondsofcode.org
30 seconds of code
Browse 1141 short code snippets for all your development needs on 30 seconds of code.

 Wpdatatables.com
Wpdatatables.com
The Best WordPress Table & Chart Plugin - wpDataTables
wpDataTables is a WordPress Table Plugin for creating and editing dynamic and responsive tables and charts, generating SQL queries, or even building a CRM!

 Css-irl.info
Css-irl.info
CSS { In Real Life }
A Handy Use For Cascade Layers Tue Aug 23 2022 I was just preparing a demo for an upcoming talk and it suddenly occurred to me that cascade layers would be a perfect solution to a problem I was having. Quick Tip: Negative Animation Delay Thu Jul 28 2022 Here’s...


 Codeconvey.com
Codeconvey.com
300+ HTML / CSS Examples with Source Code & Tutorial
Find easy to understand 300+ HTML & CSS Examples with Source Code, Tutorial & Demo. Collection of readymade creations with downloadable source files.

 Animaapp.com
Animaapp.com
Anima: Design to code | High-fidelity prototypes
Anima helps teams to create interactive prototypes using Figma, XD, & Sketch. Then automatically convert them to React, Vue & HTML code

 Appen.com
Appen.com
Confidence to Deploy AI with World-Class Training Data
When your goal is to launch world-class AI, our reliable training data gives you the confidence to deploy. You choose the level of service and security you want for data collection and annotation, from white-glove managed service to flexible self-service.

 Enjoycss.com
Enjoycss.com
Online CSS3 Code Generator With a Simple Graphical Interface - EnjoyCSS
EnjoyCSS is an advanced CSS3 generator that saves your time. Its handy and simple UI allows you to adjust rich graphical styles quickly and without coding.

 Bestcssbuttongenerator.com
Bestcssbuttongenerator.com
CSS Button Generator: Create HTML and CSS Button Styles
CSS Button Generator is a free online tool that allows you to create cross browser HTML and CSS button styles.

 Ianlunn.co.uk
Ianlunn.co.uk
Successful Front-end Development | Ian Lunn - Front-end Developer
Ian Lunn is a Front-end Developer with 12 years commercial experience. He creates successful websites that are fast, easy to use, and built with best practices.

 Htmldrive.net
Htmldrive.net
HtmlDrive - Free Dhtml scripts,Jquery plugins,Javascript,CSS,CSS3,Html5 Library
Free Dhtml scripts,Jquery plugins,Javascript,CSS,CSS3,Html5 Library

 Shayhowe.com
Shayhowe.com
Leadership, Product, & Design - Shay Howe
Hello, I’m Shay Howe. I’m a product leader with a design and engineering background.

 Thecodeplayer.com
Thecodeplayer.com
Learn HTML5, CSS3, Javascript - video style tutorials
TheCodePlayer plays code like a video helping people to learn front end technologies like HTML5, CSS3, Javascript, Jquery easily, quickly and interactively.

 Cssdeck.com
Cssdeck.com
HTML5, CSS3, JS Demos, Creations and Experiments | CSSDeck
Collection of Awesome CSS and JS Creations to help out frontend developers and designers.

Technologies Used by ianlunn.github.io
Dns Records of ianlunn.github.io
A Record: 185.199.109.153 185.199.110.153 185.199.108.153 185.199.111.153AAAA Record: 2606:50c0:8003::153 2606:50c0:8000::153 2606:50c0:8002::153 2606:50c0:8001::153
CNAME Record:
NS Record:
SOA Record:
MX Record:
SRV Record:
TXT Record:
DNSKEY Record:
CAA Record: letsencrypt.org digicert.com digicert.com
 192.0.78.239
192.0.78.239
 United States
United States
 Valid SSL
Valid SSL