philipwalton.github.io
Left intentionally blank

Stats
Alexa Rank:
Popular in Country:
Country Alexa Rank:
language: en
Response Time: 0.02793
SSL: Enable
Status: up
Code To Txt Ratio
Word Count 6
Links 0
ratio 16.397228637413
SSL Details
SSL Issuer:
Issuer: DigiCert TLS RSA SHA256 2020 CA1
Valid From: 2022-04-07 00:00:00
Expiration Date: 2023-04-07 23:59:59
SSL Organization:
Signature 2cf5e8cf15dcbe59c9ab54a1b970355f1b1ed1d2
Algorithm: RSA-SHA256
Found 77 Top Alternative to Philipwalton.github.io


 Sketchingwithcss.com
Sketchingwithcss.com
Sketching with CSS
complete package 232 page PDF (also includes less pretty HTML and ePub formats). Download the table of contents here (PDF). The Illustrated Guide to Front-End Development by Brian Franco. Over 2 hours of hands-on screencasts created as companion material for each chapter Commented HTML and CSS for the examples featured...

 Phrogz.net
Phrogz.net
Welcome to Phrogz.net
most recently added/modified Cooking a Roast Beef 2014-Oct-27 Vowel-permuted Anagrams 2014-Sep-16 The Straight Path 2014-Jun-28 Developing User Interfaces using SCXML Statecharts 2014-Apr-10 User Experience 2014-Apr-10 Angle between three points (2D) 2014-Feb-11 H.264 Export from After Effects is Washed Out 2014-Jan-10 Visuals 2014-Jan-10 Simplest Possible Ruby Web Server 2013-Sep-16 Animating with...

 Jakpsatweb.cz
Jakpsatweb.cz
Jak psát web, návod na html stránky
Popis tvorby a publikování WWW stránek pro začátečníky i profesionály.

 Love2dev.com
Love2dev.com
Love2Dev: The Progressive Web App Experts
Love2Dev specializes in progressive web applications and SEO services to help customers grow their business online.

 Flexboxgrid.com
Flexboxgrid.com
Flexbox Grid
Responsive Responsive modifiers enable specifying different column sizes, offsets, alignment and distribution at xs, sm, md & lg viewport widths. <div class="row"> <div class="col-xs-12 col-sm-8 col-md-6 col-lg-4"> <div class="box">Responsive</div> </div> </div> Fluid Percent based widths allow fluid resizing of columns and rows. .col-xs-6 { flex-basis: 50%; } Simple Syntax All...

 Sokrati.com
Sokrati.com
Performance Marketing & MarTech Digital Agency | Merkle Sokrati
Merkle Sokrati is India's topmost performance marketing agency along with excellent MarTech capabilities. We use data, technology, and analytics to help the world's best brands make their advertising more addressable, enhance the customer experiences more personal, improve customer engagement and manage relationships over time.

 Bitovi.com
Bitovi.com
Full Stack App Delivery Consulting | Bitovi
Business requirements go in —> High-quality software comes out. Fortune 5 and startups trust us to make their life easier. Senior UX & JavaScript experts.

 Gedd.ski
Gedd.ski
Mastery Games
Indie Hackers Podcast Mastery Games on Indie Hackers! Practice CSS Like an Artist Learn the fine art of practice Flexbox Zombies 2.0 Play the newly polished flexbox mastery game Mastery through Deliberate Practice Escape from tutorial hell React Podcast (podcast) The key to learning The Power of Mastery The four...

 Cssreference.io
Cssreference.io
CSS Reference - A free visual guide to CSS
CSS Reference is a free visual guide to CSS. It features the most popular properties, and explains them with illustrated and animated examples.


 Coryrylan.com
Coryrylan.com
Cory Rylan, Front End Software Developer, Google Developer Expert
My name is Cory Rylan. Google Developer Expert, speaker, and UI Software Engineer at VMware Clarity Design System.

 Tailwindcss.com
Tailwindcss.com
Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
Documentation for the Tailwind CSS framework.

 Internetingishard.com
Internetingishard.com
Interneting Is Hard | Web Development Tutorials For Complete Beginners
Friendly web development tutorials for complete beginners

 Mastery.games
Mastery.games
Mastery Games
Indie Hackers Podcast Mastery Games on Indie Hackers! Practice CSS Like an Artist Learn the fine art of practice Flexbox Zombies 2.0 Play the newly polished flexbox mastery game Mastery through Deliberate Practice Escape from tutorial hell React Podcast (podcast) The key to learning The Power of Mastery The four...

 Granneman.com
Granneman.com
Home | Scott Granneman
Home Writing Books SecurityFocus Linux Magazine Historical Swings & Misses Essays Presentations Interviews All Presentations Ladue Chapel Exploring HTML5 & CSS HTML to CSS to Responsive Web Design Advanced CSS Responsive Web Design for Designers Web Design Operating Systems Various & Sundry Archived Presentations Creative Commons License Teaching Current Courses...


 Kirupa.com
Kirupa.com
KIRUPA
Become a better front-end developer with our ridiculously clear content and friendly community!

 Cssreset.com
Cssreset.com
CSS Reset - 2019's most common CSS Resets to copy/paste, with documentation / tutorials
All the most common CSS Reset scripts in one place to copy/paste, with complete documentation, guides and tutorials.

 Iamvdo.me
Iamvdo.me
Vincent De Oliveira - CSS, SVG, UI & Maps
Formateur CSS, SVG & UI. Auteur du livre CSS3 Le design web moderne.

 Materializecss.com
Materializecss.com
Documentation - Materialize
Materialize is a modern responsive CSS framework based on Material Design by Google.

 Html-online.com
Html-online.com
Online HTML Editing Tools and Articles
This free HTML WYSIWYG editor program allows you edit your source code online without downloading any application. Guaranteed the best visual webpage builder software you can find out there

 Bulma.io
Bulma.io
Bulma: Free, open source, and modern CSS framework based on Flexbox
Bulma is a free, open source CSS framework based on Flexbox and built with Sass. It's 100% responsive, fully modular, and available for free.



 Zurb.com
Zurb.com
ZURB - Home
ZURB, creating unique customer and user experiences. We are brand engineers that provide companies with strategic marketing, design and branding solutions. Work includes identity, branding, information design, web design, illustration, software design, icon design, and multimedia work.


 Get.foundation
Get.foundation
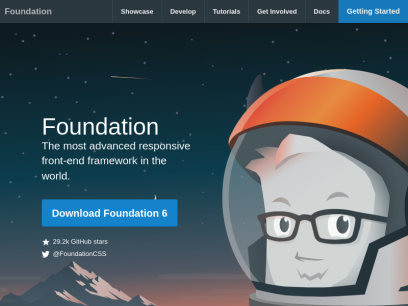
The most advanced responsive front-end framework in the world. | Foundation
Responsive design gets a whole lot faster A Framework for any device, medium, and accessibility. Foundation is a family of responsive front-end frameworks that make it easy to design beautiful responsive websites, apps and emails that look amazing on any device. Foundation is semantic, readable, flexible, and completely customizable. We’re...

 Philipwalton.com
Philipwalton.com
Home — Philip Walton
Thoughts on web development, open source, software architecture, and the future.


 Gridbyexample.com
Gridbyexample.com
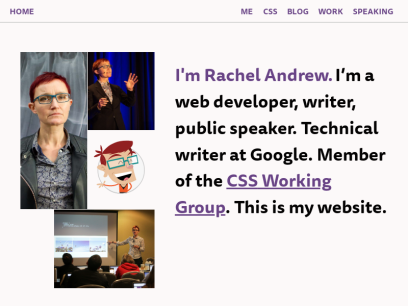
Grid by Example
CSS Grid Layout This site is a collection of examples, video and other information to help you learn CSS Grid Layout. Developed and maintained by Rachel Andrew. The Video Tutorial A collection of short and to the point videos, demonstrating various parts of the CSS Grid Layout specification. Get Started...

 Alligator.io
Alligator.io
DigitalOcean Community | DigitalOcean
Technical tutorials, Q&A, events — This is an inclusive place where developers can find or lend support and discover new ways to contribute to the community.

 Bootstrapcreative.com
Bootstrapcreative.com
Bootstrap Creative | HubSpot CMS Themes & Training Courses
Looking for a professional website design template for your business? Shop HubSpot CMS website templates and online training courses. Learn More


 Jonathannicol.com
Jonathannicol.com
Jonathan Nicol
A digital designer and developer based in Melbourne, Australia. Creating smart, elegant and engaging online experiences.

 Solodev.com
Solodev.com
Solodev Cloud and Metaverse Services
The internet's largest ecosystem of cloud and metaverse technologies, from AI to IoT, blockchain to VR. Build amazing virtual experiences, sell custom cloud apps, launch NFT marketplaces, and collaborate on digital transformation.

 Htmlhelp.com
Htmlhelp.com
HTML Help by The Web Design Group
The Web Design Group was founded to promote the creation of non-browser specific, non-resolution specific, creative and informative sites that are accessible to all users worldwide. To this end, the WDG offers material on a wide range of HTML related topics. We hope that with this site as a reference,...

 Addtoany.com
Addtoany.com
AddToAny: Share Buttons by the Universal Sharing Platform
Get social buttons for your website visitors to share content on any social sharing service. AddToAny is the universal sharing platform for websites and apps.

 W3docs.com
W3docs.com
W3docs | Tutorials, Quizzes, Certificates, Frameworks, Solutions
Learn web technologies online, test your knowledge with quizzes and use lots of tools and string functions. Content includes tutorials and references relating to HTML, CSS, JavaScript, React, Angular, Vue, SASS, jQuery, AJAX, XML, SQL.

 Adam-bray.com
Adam-bray.com
Adam Bray | Home
The personal blog of Adam Bray. I cover topics mostly around technology and web development such as HTML, CSS and PHP.

 Css-workshop.com
Css-workshop.com
CSS-WORKSHOP.COM | Make UI on your own. HTML5, CSS3 tips, components, web templates, JavaScript.
Make UI on your own. HTML5, CSS3 tips, components, web templates, JavaScript.
Technologies Used by philipwalton.github.io
Dns Records of philipwalton.github.io
A Record: 185.199.109.153 185.199.108.153 185.199.111.153 185.199.110.153AAAA Record: 2606:50c0:8003::153 2606:50c0:8001::153 2606:50c0:8002::153 2606:50c0:8000::153
CNAME Record:
NS Record:
SOA Record:
MX Record:
SRV Record:
TXT Record:
DNSKEY Record:
CAA Record: letsencrypt.org digicert.com digicert.com
 185.27.20.75
185.27.20.75
 United States
United States
 Valid SSL
Valid SSL