Jan Wolter's Home Page
Jan Wolter died on January 1, 2015, from complications of influenza. • His obituary is here and here. • His online guestbook is here. • His Facebook page is here. • There are paint-by-number puzzles in memory of Jan that can be found by going to webpbn.com and searching for...

Stats
Alexa Rank:
Popular in Country:
Country Alexa Rank:
language:
Response Time: 0.392499
SSL: Enable
Status: up
Code To Txt Ratio
Word Count 1245
Links
ratio 61.665120593692
SSL Details
SSL Issuer:
Issuer: R3
Valid From: 2022-04-28 08:43:02
Expiration Date: 2022-07-27 08:43:01
SSL Organization:
Signature 0b801a1a3c3b273d7f618c4fa6400b1431ec2d66
Algorithm: RSA-SHA256
Found 73 Top Alternative to Unixpapa.com

 Keyboardtester.co
Keyboardtester.co
Keyboard Tester
Keyboard Tester Online For Mac, Laptop, Desktop & PC. Test and check all keys on your Keyboard with this free online tool.

 Gutool.com
Gutool.com
GuTool.com - Free Generation & Conversion Tools Online.
Free generation and conversion tools online to get whatever you want done.Ico Converter,QR code generator with logo,Image to Base64 Converter,Base64 Decode and Encode and so on.

 Keycode.info
Keycode.info
JavaScript Key Code Event Tool & List | Toptal®
KeyCode.Info allows users to press any key and instantly get the JavaScript Key or Key Code KeyboardEvent. Check out the Tool and Event List.

 Clickspeedtest.info
Clickspeedtest.info
Fast Click Speed Test - Clicks Per Second (Dexter CPS tests)
[Osu Click test with Leaderboard] Click Speed test counter by dexter's for checking clicks per second!! Try New CPS test unblocked game to measure your speed of clicking on specific time!! This is hardcore Click test challenge & mouse test. Start Clicking Test Now!!

 Keyboardtester.com
Keyboardtester.com
Keyboard Tester
Test every key on your computer keyboard from within your browser for free.

 Danielcrabtree.com
Danielcrabtree.com
Daniel Crabtree
I'm Dr Daniel Crabtree, a Web Entrepreneur with a PhD in Artificial Intelligence. I'm currently helping people to search websites by building Fractle and helping businesses to succeed online with Cezaa. Fractle is a search engine for websites. It's the drop-in solution for site search — just add the javascript...



 Janpieter.com
Janpieter.com
Jan Pieter presents disjointed concepts and unsettling humor - JanPieter.com
Welcome to JanPieter.com A world of disjointed concepts and unsettling humor. A bogus journey with funny stories, optical illusions, brain tricks and jokes to cheer you up with a jippy. Scroll back to the top, click on a "Jippy" (one of the images that appeal to you) and wait and...

 Keyboardchecker.com
Keyboardchecker.com
Keyboard Checker | The best online keyboard tester
Test all keys on your keyboard with this easy-to-use website. Works with any keyboard and any browser. Simply press any key to test it.

 Clickspeedtest.com
Clickspeedtest.com
Click speed test - Check Clicks per Second - CPS Test Online
Click Speed Test is a website to measure your clicks per second. Check CPS Test online (kohi click test) to see how fast you can click in seconds.

 Tecagile.com
Tecagile.com
Mouse Sensitivity Converter, Calculator For Free Online
Mouse Sensitivity converter, calculator or analyzer support different games. It helps you to calculate equal responsiveness between different games.

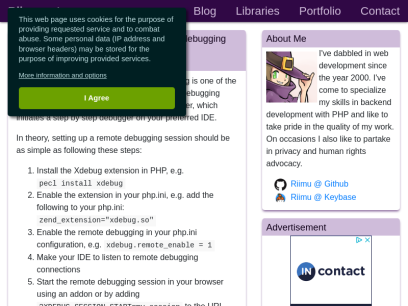
 Riimu.net
Riimu.net
Riimu.net
Troubleshooting Xdebug remote debugging sessions Posted on February 22nd, 2019 As I've mentioned previously, remote debugging is one of the greatest features offered by Xdebug. Remote debugging allows you to open your website on your browser, which initiates a step by step debugger on your preferred IDE. In theory, setting...

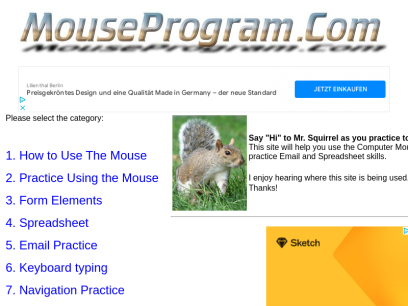
 Mouseprogram.com
Mouseprogram.com
MouseProgram.Com - Practice Using The Mouse on The Computer
Practice using the mouse on your computer. Learn clicking, double clicking, moving, and dragging.


 Cleverbeagle.com
Cleverbeagle.com
Third Time's a Charm | CheatCode
<p>The first time I ever wrote a tutorial was out of frustration.</p> <p>I had spent a summer building an app that I hated and was in the process of shutting it down. I didn't want to leave the few people using it hanging and wanted to add an export feature so they could download their data.</p> <p>Stack Overflow? Nothing.</p> <p>Google searches? Left me empty handed.</p> <p>On the verge, I said screw it. "I can figure this out," I thought.</p> <p>And figure it out I did. The code wasn't great and my confidence level about its quality was next-to-nil, but it <em>worked</em>.</p> <p>Wondering what to do after I shut down the app, I considered how much I enjoyed thinking through the implementation of that export feature. It was just the right amount of challenge. Not so difficult I couldn't figure it out, but tough enough that the reward of making it work netted me a nice high.</p> <p>I was hooked.</p> <p>So, I decided to start teaching what I'd learned over the summer along with some other things. In a flurry, I whipped up a website and started writing tutorials. At first, just one every few weeks, then eventually, multiple every single week.</p> <p>After three years running <a href="https://themeteorchef.com">The Meteor Chef</a> and having started a 1-on-1 mentorship business under that brand, I decided to spin off the mentorship work into its own company, Clever Beagle, back in 2017—I stopped publishing to The Meteor Chef, shifting my focus 100% to the new company and putting the site into maintenance mode.</p> <p>I'd realized that the "sell" for my mentorship services had been the tools I was building for writing tutorials. Nearly everyone I sat down with (figuratively speaking) had used the boilerplate I made to kickoff their own app.</p> <p>Interested in trying something new, I formalized a lot of the lingering ideas I had for those tools and organized them around a process of "shipping your first app."</p> <p>It...worked. But as I soon found out, it worked a little <em>too</em> well.</p> <h2>The crash</h2> <p>Within six months of starting, my schedule was packed. So much so that I had to implement a waiting list for signing up.</p> <p>I was excited beyond belief. "This is it!" I thought.</p> <p>Well, sort of.</p> <p>After about a year, I noticed that I was getting increasingly tired despite taking relatively good care of myself and getting decent sleep. I was also getting irritable.</p> <p>Slowly, the happy, upbeat Ryan that people knew and (hopefully) loved started to get a bit snippy.</p> <p>What I'd underestimated when I started Clever Beagle was the sheer amount of energy it required to context-switch between several people's projects and personalities, multiple times a day, every single week.</p> <p>In reality, at peak I was working with 15 clients, 1-on-1 about ~30 hours a week. Cake job, right?</p> <p>Well, no.</p> <p>Some people I worked with were fairly advanced but looking for a better process.</p> <p>Some people I worked with were total beginners and looking for hands-on guidance start to finish.</p> <p>I had accidentally marketed myself into a corner. What I failed to communicate properly was <em>who</em> Clever Beagle was for.</p> <p>Naively, when I started, I believed that was "anybody looking to learn how to build and ship an app."</p> <p>Not quite. Lost in the nuance of that decision were a ton of different factors. Not just technical factors, but operational factors, too.</p> <ul> <li>How do I handle people randomly missing appointments, rescheduling, and making sure they get credit while still on boarding new customers and marketing the business?</li> <li>How do I handle days where my brain refuses to figure out a problem or something is outside of my wheelhouse?</li> <li>How do I handle interpersonal conflicts in respect to working styles?</li> </ul> <p>It was a logistical nightmare. And this list was just the tip of the iceberg.</p> <p>Despite recognizing the problem around late 2018, following some failed attempts (lowered in quality due to my increasingly non-existent energy) to repackage Clever Beagle and better identify who it was for, I kept working.</p> <p>And I kept working. I even got the bright idea to start building my own SaaS amidst all of this.</p> <p>The result? I was <em>toast</em>.</p> <p>So toast that in late 2019, I sent out an email to all of my clients letting them know I was taking off the month of December.</p> <p>The whole thing.</p> <h2>Getting hit with the reality stick</h2> <p>Going into the break, aside from taking a deep breath, I was a bit rattled. When I started Clever Beagle, I was loaded with optimism and positivity. By the time I reached that break, though, I was bitter and loaded with resentment.</p> <p>The big question I asked as I recuperated? "Do you still want to do this?"</p> <p>My answer was split: I want to keep teaching, but not like this. "If I keep this up I'll be done for good," I realized.</p> <p>Fortunately, there was a germ of an idea lingering around. Over the summer of 2019, I worked with <a href="https://cultmethod.com/">Jon Persson over at Cult Method</a> on a rethink of the Clever Beagle branding.</p> <p>We got all the way through and Jon had come up with a solid reframing of the business.</p> <p>But during that break, another thing I'd neglected for awhile came into focus..."I don't want to be the cartoon dog guy going into my 40s." The name "Clever Beagle" was, admittedly, a bit of a wank—I was on a hippy "who cares" kick around that time and carelessly ran with it.</p> <p>I texted Jon about considering a name change and in our back-and-forth he recommended the book <a href="https://www.amazon.com/Hello-My-Name-Awesome-Create/dp/1626561869"><em>Hello, My Name Is Awesome</em></a> by Alexandra Watkins.</p> <p>Laying down in bed one night, I started to read the book.</p> <p>Almost immediately it introduced a concept known as SMILE. When deciding a name, it suggests that the "5 qualities of a super-sticky name" are:</p> <ol> <li>Suggestive - Evokes something about your brand.</li> <li>Meaningful - Resonates with your audience.</li> <li>Imagery - Is visually evocative to aid in memory.</li> <li>Legs - Lends itself to a theme for extended mileage.</li> <li>Emotional - Moves People</li> </ol> <p>Having that framework was helpful. The names I'd already come up with were fairly <em>meh</em> and so I started to think about what described what I do.</p> <p>Out of thin air, laying there reading, I remembered a phrase that came up while working with one client "having you is like having a cheat code for all of this."</p> <p><em>Holy. Shit.</em></p> <p>I jumped out of bed to grab my phone in the kitchen. I looked at the usual domain extensions I use (.com, .io, and .co).</p> <p>The .co was available so I snatched it up and went back to bed, giddy in a way that I hadn't been for years.</p> <p>The next day I continued my research. There—surprisingly—wasn't much competition for the name, especially when it came to the programming and teaching world.</p> <p>My mind was made up. That was it.</p> <h2>The Command/Hypothesis saga</h2> <p>Way back around 2014-2015, I read the books "Do the Work" and "Turning Pro" by Steven Pressfield.</p> <p>In reading those, I imbibed myself with a solid work ethic and, for the most part, an ability to focus on a task.</p> <p>Throughout all of this journey, as a sort of reprieve from my teaching duties, I'd kept plodding away on the SaaS idea I'd started back in December 2018.</p> <p>What I now realize was a side-effect of my brain being turned to mush, I kept dragging my feet on the idea I was working on.</p> <p>Even though I had a new name and direction figured out for Clever Beagle, as part of the work ethic I'd developed, I also developed a sense for "finishing what you started."</p> <p>As a result of that behavior, though, I made the rookie mistake of taking too long. I kept changing my mind, overcomplicating things, and not really clarifying what I was building.</p> <p>Yada, yada, yada, it was destined for failure.</p> <p>But, in a weird way, working on the app was therapeutic. It was the one thing I was working on that had <em>nothing</em> to do with Clever Beagle. It was an oasis.</p> <p>So, throughout 2019 and 2020, I kept plodding away. Eventually, following the initial shock of the pandemic (no joke, as soon as I started seeing videos of people dropping in the street in China I was taping doors shut) in early 2020, I decided to hurry up and finish the idea for release.</p> <p>In May of 2020, I launched the app as Command: the all-in-one tool for managing your SaaS product.</p> <p>Yet again, I was drained. I was happy to have finally gotten <em>something</em> out the door, but I had been fighting with the idea that it just wasn't right.</p> <p>And, to be frank, it wasn't. It sucked.</p> <p>It certainly looked cool and had some novel features, but in my sordid day-to-day, I failed to build something that was <em>needed</em>, and instead, built something that was nice to have.</p> <p>So, in one final burst of naivety and confusion, shortly after launching I decided to refocus the app around being a customer development and marketing tool for SaaS products.</p> <p>I spent the summer of 2020 getting everything ready and in September 2020, I relaunched the app under the name <a href="https://hypothesis.app">Hypothesis</a>.</p> <p>With that live and exorcised from my mind, I was finally ready to take the CheatCode idea for a spin.</p> <h2>One more time</h2> <p>For the past few months, I've been asking myself the question "what did you get right, what did you get wrong with Clever Beagle?"</p> <p>In that process, I realized that I've foolishly failed to take advantage of a few pieces of low hanging fruit:</p> <ol> <li>Continuing to write tutorials, similar to what I did at The Meteor Chef.</li> <li>Writing courses.</li> <li>Building a community.</li> </ol> <p>While I did do <em>some</em> writing and did do quite a bit of work on videos over the past few years, their focus was off. It didn't have the same packaging or clarity that The Meteor Chef had.</p> <p>Looking back on the past four years, some of what I released was good, but a lot of it was discordant and reflective of my state of mind back then (to be frank, a mess).</p> <p>So, today, this is where I start to give this whole thing <em>one more shot</em>.</p> <p>The goal of CheatCode is to offer:</p> <ol> <li>Free tutorials on building full-stack apps with JavaScript.</li> <li>Free tools for building full-stack apps with JavaScript.</li> <li>A paid, pro Discord community (with access to Github repos for the free tutorials).</li> <li>Paid courses on building full-stack apps.</li> <li>Pair programming services.</li> </ol> <p>Putting all of this together, the mission of CheatCode is to help make it ridiculously easy for you to build and ship a full-stack app with JavaScript (and have fun doing it).</p> <h3>Free tools</h3> <p>While in the past my focus was specifically on the Meteor JavaScript platform, CheatCode will be focused on the broader JavaScript ecosystem with no specific attachment to a framework or other tools.</p> <p>To bolster that effort, today, I'm launching betas of:</p> <ol> <li><a href="https://github.com/cheatcode/nextjs-boilerplate">A Next.js boilerplate</a> with a fully implemented accounts UI and example CRUD documents feature using GraphQL.</li> <li><a href="https://github.com/cheatcode/nodejs-server-boilerplate">A Node.js server boilerplate</a>, featuring a fully-implemented Express server, GraphQL server, and user accounts.</li> </ol> <p>If you're a Meteor fan, <a href="https://github.com/cleverbeagle/pup">the boilerplate I've been building under Clever Beagle, Pup</a>, will be getting some much-needed attention in the next month or so.</p> <p>There's a <em>lot</em> more than this coming, but I'm keeping my mouth zipped for now. <a href="https://cheatcode.co/newsletter">Make sure you sign up for the newsletter</a> to get updates as they happen.</p> <h3>Free tutorials</h3> <p>Shifting focus to the content side of things I'm keeping things simple.</p> <p>I'm starting with one tutorial, just like I did back in 2013 with The Meteor Chef. If you're curious, <a href="https://cheatcode.co/tutorials/how-to-send-email-with-nodemailer">give it a read</a>.</p> <p>Courses will come online within the next month or so. My focus there will be teaching you how to build full-stack apps and features from scratch.</p> <p>If you'd like to get updates on the latest tutorials and courses, <a href="https://cheatcode.co/newsletter">make sure you sign up for the newsletter</a>.</p> <h3>Pair-Programming</h3> <p>As for the 1-on-1 mentorship services I've been offering under Clever Beagle, things are changing a bit. If you're an existing client, check your inbox for more info (don't worry, I'm not going anywhere; just shuffling the deck).</p> <p>While I'm no longer offering a hands-on, step-by-step system for building your first app, I <em>am</em> offering 1-on-1 pair programming sessions.</p> <p>These will be available first-come, first-serve and are <a href="https://cheatcode.co/pair">openly available for booking starting in April</a> (no subscription required—for folks looking to work together weekly, <strong>a subscription option will still be available by request</strong>).</p> <p>The goal of this service is to help you fix bugs and implement features in your full-stack app, 1-on-1 via Zoom, and to hang out and get in a laugh or two.</p> <p>If you'd like to get updates on pair-programming availabilities, <a href="https://cheatcode.co/newsletter">make sure you sign up for the newsletter</a>.</p> <h2>And away we go</h2> <p>This is the most excited I've been in a long, long time.</p> <p>While I'm a bit frustrated by the path it took to get here, I'm confident that having pushed this idea—providing tools and teaching others how to build apps—to its edges, this is the best foot forward.</p> <p>I'm also old now. While I've enjoyed being a bit of a cowboy over the past decade, the days of being a low-key, eccentric maniac are winding down. I'm ready to put on my Birkenstocks, pop in a Yanni tape, and <em>relax</em>.</p> <p>Jokes aside, if you're a long-time reader/listener/watcher/client, thank you for sticking with me. Your investment in this circus will not be without reward. I am forever grateful for your attention and belief in what I'm doing.</p> <p>So with that, what's it they always say?</p> <p>Third times a charm?</p>

 Cpstest.org
Cpstest.org
CPS Test - Check Clicks per Second
Usually, calculating mouse clicks is referred to as 'CPS TEST''(Clicks Per Second test). Our website offers many varieties by which the user can test his mouse clicking speed.

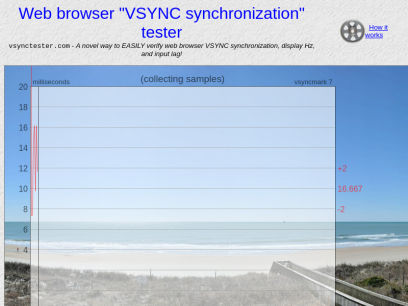
 Vsynctester.com
Vsynctester.com
Web browser "VSYNC synchronization", display Hz, and input lag tester
Google Chrome has VSYNC issues -- You can help get Chrome fixed! Test for the Chrome bug (switches to a larger 44MP background image) Firefox is hopelessly broken (timers/vsync/etc) -- DO NOT USE! VSYNC in Firefox under Windows is broken -- Details Edge and IE do not support high Hz...

 Onlinemictest.com
Onlinemictest.com
Microphone Test - Check Your Mic With Our Online Tool | OnlineMicTest
An online microphone test to check if your mic is working and properly configured. For Skype and other voice call services, or for any other use.


 Clickspeedtester.com
Clickspeedtester.com
Click Speed Test / CPS Test - Check Clicks Per Second [FREE]
Click speed test 1 second, 10 seconds, 1 minute, and 100 seconds modes to calculate clicks per second speed. Use Click test aka cps test now!

 Click-test.com
Click-test.com
► Click Test / Click Speed Test - Check your CPS now!
CLICK TEST / CLICK SPEED TEST ✔ Test how fast you can click in 7 different click modes! Clicks in 1/5/10/20/60/100/1000 seconds. Test your CPS now!

 Cambiaresearch.com
Cambiaresearch.com
Cambia Research - Software Better
Custom Software Development in Kansas City with the Microsoft Stack


 Highrez.co.uk
Highrez.co.uk
Highresolution Enterprises
This page uses frames, but wow, your browser doesn't support them :o Get up to date and install a modern browser! Contents

 Javascripter.net
Javascripter.net
JavaScripter.net - JavaScript FAQ, quizzes, games, and more
JavaScript & Math JavaScript FAQ Games Quizzes Favorite: Missing Signs Game in Math Games for Kids Big integer calculator: handles 10000-digit numbers!


 Pbclibrary.org
Pbclibrary.org
Home | Palm Beach County Library System
Summer Reading Program Learn More about our virtual Summer Reading Program! Beginning Mon, Jun 06 through Fri, Jul 29. Welcome to our Summer Reading Program! Our aim is simple: get Palm Beach County reading during the hot summer months! Readers of all ages are invited to get in on the...

 Paperjs.org
Paperjs.org
Paper.js
About Features Examples Showcase Tutorials Reference Sketch Download Donation License Mailing List Follow on Twitter Watch on Github

 Html5rocks.com
Html5rocks.com
web.dev
Afghanistan (افغانستان) Åland Islands (Åland) Albania (Shqipëria) Algeria (الجزائر) American Samoa Andorra Angola Anguilla Antarctica Antigua and Barbuda Argentina Armenia (Հայաստանի Հանրապետութիւն) Aruba Ascension Island Australia Austria (Österreich) Azerbaijan (Azərbaycan) Bahamas Bahrain (البحرين) Bangladesh (বাংলাদেশ) Barbados Belarus (Беларусь) Belgium (België) Belize Benin (Bénin) Bermuda Bhutan (भूटान) Bolivia Bosnia and Herzegovina...

 Kirupa.com
Kirupa.com
KIRUPA
Become a better front-end developer with our ridiculously clear content and friendly community!

 Quirksmode.org
Quirksmode.org
QuirksMode - for all your browser quirks
QuirksMode.org is the prime source for browser compatibility information on the Internet. It is maintained by Peter-Paul Koch, mobile platform strategist in Amsterdam, the Netherlands. QuirksMode.org is the home of the Browser Compatibility Tables, where you’ll find hype-free assessments of the major browsers’ CSS and JavaScript capabilities, as well as...

 Javascriptkit.com
Javascriptkit.com
JavaScript Kit- Your comprehensive JavaScript, DHTML, CSS, and Ajax stop
Your comprehensive JavaScript, DHTML, CSS, and Ajax stop

 Instantclick.io
Instantclick.io
InstantClick — JS library to make your website instant
InstantClick makes following links in your website instant.

 Artoftesting.com
Artoftesting.com
Learn Testing Online with Free Tutorials - ArtOfTesting
Learn software testing online and kick-start your career with our free beginner guide to testing that will help you learn testing concepts easily.

 Codinginthetrenches.com
Codinginthetrenches.com
Coding in the Trenches
Coding in the Trenches is thoughts, tips, and methodologies for software development

 Clicks-persecond.com
Clicks-persecond.com
Click Speed Test - Check Your Clicks - CPS Tester - Clicks Per Second
Best CPS Tester to find how many clicks a gamer can do in seconds and minutes. Play gamers like pro after getting your CPS Test done here.

 Clickspeeder.com
Clickspeeder.com
Click Speed Test - Check Your Clicking Speed Test With Clicker Test
The game Click Speed Test or click test is Designed to count your clicking speed. Speed Test Clicker helps you to boost your click speed

 Keytest.ru
Keytest.ru
KeyTest. Тест клавиатуры. Онлайн проверка исправности клавиш.
KeyTest. Тест клавиатуры онлайн. Провека исправности клавиш клавиатуры и мыши без установки программ на компьютер.

 Htmldom.dev
Htmldom.dev
Manage HTML DOM with vanilla JavaScript - HTML DOM
Manage HTML DOM with vanilla JavaScript

 Kohiclicktest.org
Kohiclicktest.org
Kohi Click Test - Best CPS Test!
Best Click Test! - ✅ Kohi Click Test ✅ is an online cps test which helps to improve the speed of clicking the mouse button during a game (clicks per second). Ii is click speed test. Our tool is being used by considerable number of gamers over the world. It is useful for Minecraft, Tekken series players and other game fans.

 Clickspeedtest.net
Clickspeedtest.net
Click Speed Test - Check Clicks Per Second (CPS Score) Online
Try Click Speed Test to check your clicks per score second. Check how fast you can click in seconds using CPS Test.


 Wordpress.com
Wordpress.com
WordPress.com: Fast, Secure Managed WordPress Hosting
Create a free website or build a blog with ease on WordPress.com. Dozens of free, customizable, mobile-ready designs and themes. Free hosting and support.

 Appspot.com
Appspot.com
Google Cloud Platform
Email or phone Forgot email? Not your computer? Use a private browsing window to sign in. Learn more Next Create account
Technologies Used by unixpapa.com
Dns Records of unixpapa.com
A Record: 209.197.102.24AAAA Record:
CNAME Record:
NS Record: ns560.pair.com ns000.ns0.com
SOA Record: root.pair.com
MX Record: mailwash52.pair.com
SRV Record:
TXT Record:
DNSKEY Record:
CAA Record:
Whois Detail of unixpapa.com
Domain Name: UNIXPAPA.COMRegistry Domain ID: 83024924_DOMAIN_COM-VRSN
Registrar WHOIS Server: whois.godaddy.com
Registrar URL: https://www.godaddy.com
Updated Date: 2015-09-04T12:29:29Z
Creation Date: 2002-01-25T09:55:03Z
Registrar Registration Expiration Date: 2025-01-25T09:55:03Z
Registrar: GoDaddy.com, LLC
Registrar IANA ID: 146
Registrar Abuse Contact Email: [email protected]
Registrar Abuse Contact Phone: +1.4806242505
Domain Status: clientTransferProhibited https://icann.org/epp#clientTransferProhibited
Domain Status: clientUpdateProhibited https://icann.org/epp#clientUpdateProhibited
Domain Status: clientRenewProhibited https://icann.org/epp#clientRenewProhibited
Domain Status: clientDeleteProhibited https://icann.org/epp#clientDeleteProhibited
Registry Registrant ID: Not Available From Registry
Registrant Name: Registration Private
Registrant Organization: Domains By Proxy, LLC
Registrant Street: DomainsByProxy.com
Registrant Street: 2155 E Warner Rd
Registrant City: Tempe
Registrant State/Province: Arizona
Registrant Postal Code: 85284
Registrant Country: US
Registrant Phone: +1.4806242599
Registrant Phone Ext:
Registrant Fax: +1.4806242598
Registrant Fax Ext:
Registrant Email: Select Contact Domain Holder link at https://www.godaddy.com/whois/results.aspx?domain=UNIXPAPA.COM
Registry Admin ID: Not Available From Registry
Admin Name: Registration Private
Admin Organization: Domains By Proxy, LLC
Admin Street: DomainsByProxy.com
Admin Street: 2155 E Warner Rd
Admin City: Tempe
Admin State/Province: Arizona
Admin Postal Code: 85284
Admin Country: US
Admin Phone: +1.4806242599
Admin Phone Ext:
Admin Fax: +1.4806242598
Admin Fax Ext:
Admin Email: Select Contact Domain Holder link at https://www.godaddy.com/whois/results.aspx?domain=UNIXPAPA.COM
Registry Tech ID: Not Available From Registry
Tech Name: Registration Private
Tech Organization: Domains By Proxy, LLC
Tech Street: DomainsByProxy.com
Tech Street: 2155 E Warner Rd
Tech City: Tempe
Tech State/Province: Arizona
Tech Postal Code: 85284
Tech Country: US
Tech Phone: +1.4806242599
Tech Phone Ext:
Tech Fax: +1.4806242598
Tech Fax Ext:
Tech Email: Select Contact Domain Holder link at https://www.godaddy.com/whois/results.aspx?domain=UNIXPAPA.COM
Name Server: NS74.PAIR.COM
Name Server: NS000.NS0.COM
DNSSEC: unsigned
URL of the ICANN WHOIS Data Problem Reporting System: http://wdprs.internic.net/
>>> Last update of WHOIS database: 2022-06-22T03:42:08Z <<<
For more information on Whois status codes, please visit https://icann.org/epp
TERMS OF USE: The data contained in this registrar's Whois database, while believed by the
registrar to be reliable, is provided "as is" with no guarantee or warranties regarding its
accuracy. This information is provided for the sole purpose of assisting you in obtaining
information about domain name registration records. Any use of this data for any other purpose
is expressly forbidden without the prior written permission of this registrar. By submitting
an inquiry, you agree to these terms and limitations of warranty. In particular, you agree not
to use this data to allow, enable, or otherwise support the dissemination or collection of this
data, in part or in its entirety, for any purpose, such as transmission by e-mail, telephone,
postal mail, facsimile or other means of mass unsolicited, commercial advertising or solicitations
of any kind, including spam. You further agree not to use this data to enable high volume, automated
or robotic electronic processes designed to collect or compile this data for any purpose, including
mining this data for your own personal or commercial purposes. Failure to comply with these terms
may result in termination of access to the Whois database. These terms may be subject to modification
at any time without notice.
 213.174.132.225
213.174.132.225
 United States
United States
 Valid SSL
Valid SSL